Streamlining Knowledge in Tough Tech
How might we allow designers to easily understand and apply complex scientific concepts for informed, consistent and accurate product development?
Type
Case Study
Team
Yiyang Zhang
Toolkit
Figma
Year
2023
01 . Overview
Context
Designers can't design
This project started from my experience in the biotech field, where I noticed that as a designer, I often find myself in a challenging position within heavily science-focused contents. This led me to later interviews with professionals in different Biotech/MedTech companies, with the goal of exploring how design is structured and valued across various organizations.
p1. Data points arising from my interviews with biotech designers
In my conversations with various design stakeholders in the field of BioTech, some recurring theme started appearing: communication issues with technical colleagues, complex workflows hard to follow through, and technical proficiency is a barrier to success. Designers in BioTech are having trouble understanding needs and communicating their value. This finding gave me the inspiration to dive deeper into BioTech organizations and how they work.
In order to understand how to tackle this problem, we need to first understand the ecosystem in a BioTech organization.
ECOSYSTEM
Design + Engineering + Science
In this complex ecosystem, the key parties I'm focusing on – Design, Engineering, and Science – work hand in hand to drive product development.
p2. A rough diagram of a biotech organization
Ideally, the three would work together pretty smoothly. ,Everyone just need to do their part and share their knowledge with the others to help them continue their work in an encapsulated environment, and the workflow seems to be pretty simple.
p3. Ideal scenario
But in reality, it’s a mess. Documentation is scatter everywhere in all different platforms, with very little consistency. Also, they don’t speak the same language, and communication becomes a big barrier. People don’t understand each other and don’t have the time to explain, which only made the workflow even more inefficient with the limited amount of time they have.
p4. The harsh reality
So to put that problem in one sentence, we can say that:
In BioTech, there’s a knowledge gap between designers and technical stakeholders.
Designers don’t have the domain-specific knowledge to work within a complex ecosystem. Tech stakeholders lack the ability to teach designers on what they need to know to do their job. General corporate training are often too broad and fail to delve into the project-specific knowledge that designers need.
These problems can have a very deep effect on the organization. Design decisions may not fully take into account the complexities of the scientific or engineering work, and that could compromise the design outputs. Knowledge sharing between scientists, engineers, and designers is inefficient, which bottlenecks projects. And The lack of knowledge transfer leads to information silos, which in turn leads to repeated work and missed opportunities for innovation.
Project goal
Making Connections
In order to allow designers to easily understand and apply complex scientific concepts for informed, consistent and accurate product development, our goal is:
Clarify complex ideas
Design with precision
Maintain consistency across platforms
To further clarify, we can elaborate these user goals.
Technical stakeholders need to communicate to other stakeholders their insights, but in an understandable way in order to help product development go in the right way.
Designers want to understand and be able to apply scientific and technical data in their designs without a deep background in the sciences.
For an organization, maintaining consistency in communication and design across all products is crucial, so that people can speak the same language and make communication more efficient.
02 . Methodology
Principles
What Should the Solution be?
To design a solution that meets these goals, these are the 3 design principles I have.
Cross disciplinary. The design needs to be universally understandable, to both tech and non-tech stakeholders.
Consistent. The design needs to unify and streamline knowledge between different parts of the organization.
Informative. The design should to provide relevant context and clarify complex ideas.
SOLUTION
Why Choose Figma?
Considering the nature of these problems, a digital solution seemed the most promising. It offered scalability, adaptability, and the potential for significant impact. But why choose Figma for this digital solution? Figma has gained substantial traction in the design community for its collaborative features, user-friendliness, and widespread adoption. My decision to utilize Figma was driven by several critical factors:
Prevalence in the Design Community: The widespread use of Figma meant that any solution built on this platform would face less resistance in adoption.
Collaboration Features: Given the collaborative nature of biotech projects, leveraging Figma’s robust collaboration tools was a strategic choice to enhance team interaction and understanding.
Extensibility and Integration: Figma’s ability to support plugins and integrate with various tools offered the flexibility necessary for creating a specialized yet versatile solution for biotech needs.
Familiarity and Accessibility: Choosing a familiar platform was essential to reduce the learning curve, especially considering the technical proficiency gap identified in my research.
With these considerations in mind, I focused on developing a Figma plugin that tackled the identified issues head-on. The plugin included features like automated text validation, customizable language libraries, and a unified knowledge base. These were specifically designed to address the communication issues, simplify complex workflows, and build technical proficiency - directly tackling the problems unearthed in my research.
03 . Features
Feature no.1
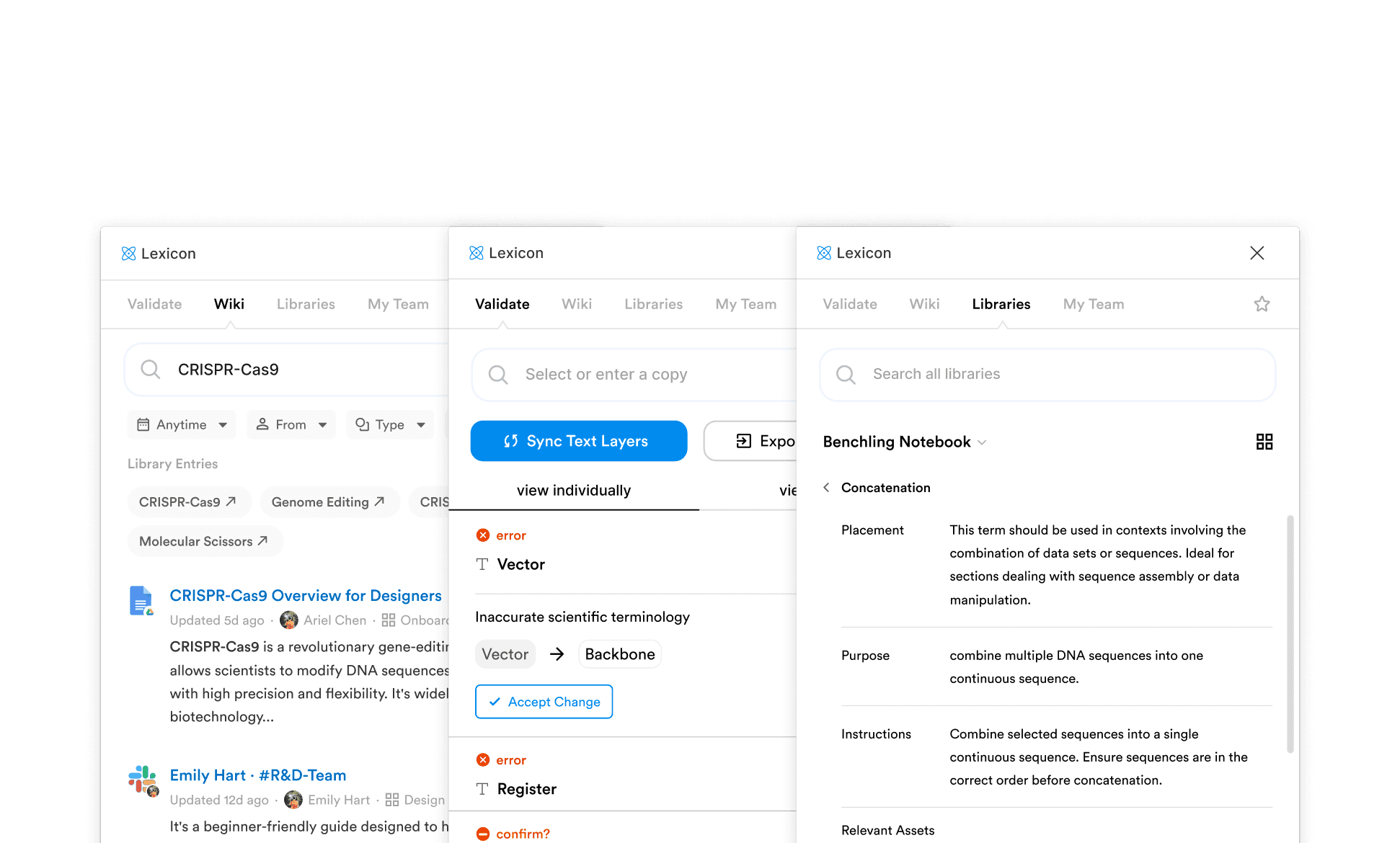
Automated Text Validation
As a Figma private org plugin, Lexicon allows organizations to establish their own design language library – just like color styles and text styles. Referencing a set of language styles, the plugin detects if language in design is correct and appropriately placed, allowing designers to ship more accurate designs and accelerate the product development process.
Feature no.2
Customizable Language Library
The language library itself is composed of different parameters, which are used as reference for the text validation feature. These parameters are fully customizable, such as ideal placement, purpose for using the language, and some relevant assets like appropriate icons.
Feature no.3
Unified Knowledge Base
Just like a company wiki, the plugin allows designers to search through the company's knowledge base when encountering questions. This feature allows cross-platform integration, enabling designers to search through all platforms at once without having to navigate across 10 different Apps. Asking your colleagues is great, but sometimes it just doesn't work out – conflicting schedules, too many questions, or even just people having a bad bay – these shouldn't be reasons why designers have to wait for another day to figure out what a word means.
More…
Project Scope
now
future
phase 1
phase 3
Thank you